----gallery02
function showPic(obj){
var source = obj.getAttribute("href");
var placeholder = document.getElementById("placeholder");
placeholder.setAttribute("src",source);
var text = obj.getAttribute("title");
var description = document.getElementById("description");
if(description.firstChild.nodeType == 3){ //노드의 자식노드가 텍스트(3)인지
description.firstChild.nodeValue = text;
}
return false;
}
window.onload = function() {
var links = document.getElementsByTagName("a");
for(var i=0; i<links.length;i++){
links[i].onclick = function(){
return showPic(this);
}
}
}
--->강사님 코드
function showPic(obj){
var source = obj.getAttribute("href");
var placeholder = document.getElementById("placeholder");
placeholder.setAttribute("src",source);
var text = obj.getAttribute("title");
var description = document.getElementById("description");
if(description.firstChild.nodeType == 3){ //노드의 자식노드가 텍스트(3)인지
description.firstChild.nodeValue = text;
}
return false;
}
function prepareGallery(){
var imagegallery = document.getElementById("imagegallery");
var links = imagegallery.getElementsByTagName("a");
for(var i=0;i<links.length;i++){
/*links[i].onclick = function(){
return showPic(this);*/
links[i].addEventListener('click',function(event){ //이벤트 첫번째 파라미터는 이벤트 객체이다.
event.preventDefault(); //기본이벤트 취소시켜줌
showPic(this);
},false);
}
}
window.onload = prepareGallery;
**AJAX
비동기식(요청-응답까지 기다리지 않음)
시작 - 이벤트에서부터 시작 -> 서버요청
자바스크립트 - ajax : 시체
SPA지향
jQuery는 AJAX(구글 맵)를 쉽게 사용할 수 있도록 단순화시킴
네이버검색엔진 - 이벤트발생 AJAX로 통신하고 있음
-AJAX의 동작원리
-
이벤트
-
XHR객체 생성(클라이언트 역할)
-
받아서 DB에 저장 XML, TEXT, JAVASCRIPT(서버 역할)
-
서버가 어떤 데이터포맷으로 전해주는 지는 클라이언트가 알아야 함.
-
클라이언트에서 콜백함수 -> 서버로부터 결과값이 도착하면 자동호출됨
-
서버결과값을 HTML로 변환하는 작업 : 가장 多
AJAX의 9할은 자바스크립트
JS- JA- ajax
-hello.jsp
-helloApp
-httpRequest
-load_json
-load_xml
-member_json
-member_xml
var object = {
name : '홍길동',
region : '서울시'
};
//객체 => 문자열 반환
//alert(JSON.stringify(object));
var str = JSON.stringify(object);
//JSON문자열 => 객체화
var obj = JSON.parse(str);
alert(obj.name + ' : ' +obj.region);
XML(마크업), JSON(문자열) : 이기종간의 데이터를 전달하기 위해 사용
XML < JSON이 우세
arraylist -> JSON코드
String json = JSONArray.fromObject(keywordList).toString();
var keywardList = result.split(','); //콤마를 이용해 배열생성
<Java Script>
-
함수
-
객체
-
이벤트
-
AJAX
<JQuery>
자바스크립트에서 문서를 좀 더 쉽게 질의할 수 있는 방법이 무엇일까 하고 나온 것이 JQuery
jQuery란?
-
John Resig이 만든 Javascript라이브러리
★ $() - 팩토리함수 : jQuery객체형성
on
window.onload : 외부의 리소스까지 읽어온 후의 실행됨
document.ready : 외부 리소스 제외, 문서구조만 읽고 실행
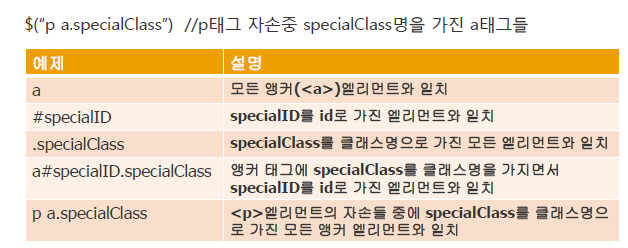
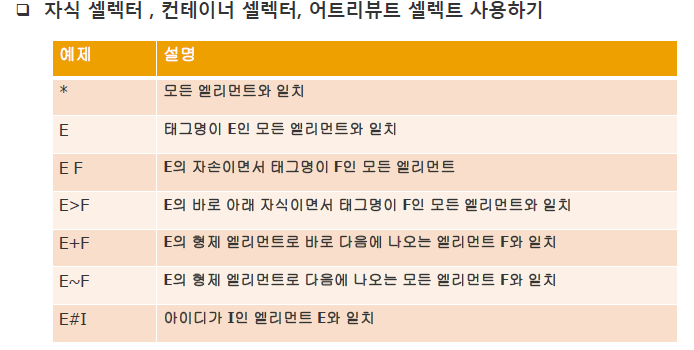
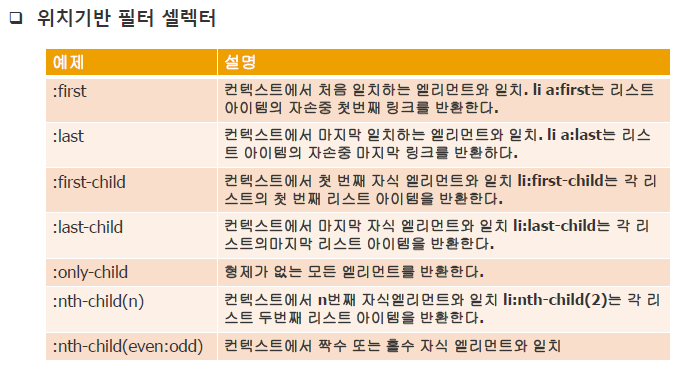
-선택자
-기본 설렉터


p자식 중 a들
mylist클래스 이름을 가진 ul에 있는 li안에 a들
div자손들 중 span들



-세로로 스타일 주기







**find() -> 자식으로 가는 것
**end() -> 이전집합으로 가는 것
---chapter2
$(function(){
//selecter
$('.clear-after>li').addClass('horizontal');
$('li:not(.horizontal)').addClass('sub-level');
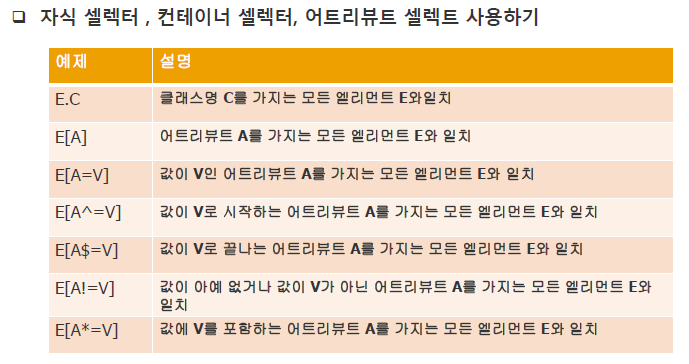
$('a[href$=pdf]').addClass('pdflink');
$('a[href^=mailto]').addClass('mailto');
$('a[href *= henry][href $=htm]').addClass('henrylink');
$('a[href *= henry]:not.mailto').addClass('henrylink');
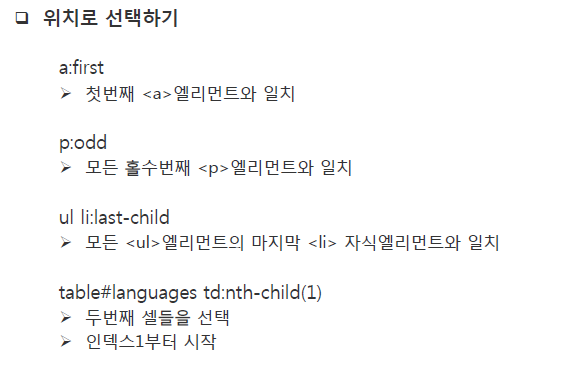
//$('tr:odd').addClass('alt');//짝수번째
//$('tr:nth-child(odd)').addClass('alt');//홀수번째
//$('tr').filter(':odd').addClass('alt');//짝수번째
//$('td:contains(Henry)').addClass('highlight');
//$('td:contains(Henry)').nextAll().andSelf().addClass('highlight');
//$('td:contains(Henry)').parent().find('td').addClass('highlight');
$("td:contains(Henry)").parent().find("td:eq(0)").addClass("highlight")
.end().find("td:eq(1)").addClass("highlight");
$('td:contains(Henry)')
});
'FULLSTACK > WEB' 카테고리의 다른 글
| JQUERY 3차시 - DOM조작, AJAX (0) | 2020.11.13 |
|---|---|
| JQUERY 2차시 - each메소드, 이벤트, 스타일 (0) | 2020.11.13 |
| JAVA SCRIPT 4차시 - event, this, DOM (0) | 2020.11.13 |
| JAVA SCRIPT 3차시 - 객체 (0) | 2020.11.13 |
| JAVA SCRIPT 2차시 - 함수, 객체 (0) | 2020.11.13 |