**div, span
->그룹으로 묶기 위해
div-블록, span-인라인
블록요소 : 한줄을 모두 차지 (블록요소 안에 블록요소 가능)
h1~6, div, p, ul, li, br
인라인요소 : 자신의 컨텐츠 내용만 포함 (인라인요소 안에 블록요소 가능)
-블록요소 안에 인라인요소는 가능한데, 인라인요소안에 블록요소는 불가능
-p태그안에는 블록요소를 넣을 수 없음. div안에 p태그는 넣을 수 있음
span, a, img
**상대경로, 절대경로
CSS 를 잘하면
웹퍼블리셔로 나갈 수도 있고,
좀더 나아가면 풀스택개발자로 성장할 수 있다.
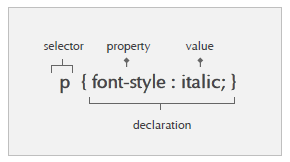
**CSS규칙
-selector -> 나중에 다른 언어에서 또 쓰임

정규식 -> 자바스크립트때 또 쓰임

인라인 스타일시트 -> 잘 안씀x, 중복되는 코드가 증가, 우선순위로써 꼭 해야하는 경우나, 다른 곳에서의 사용가능성이 없는 곳에서만 쓰임
내부 스타일시트 : head-> body에 있는 내용을 사전에 setting하는 역할 중 하나인 style
-단점 : 문서 안에서만 활용가능
외부 스타일시트 : 보통 외부 스타일을 많이 씀. 중복코드 최소화,
<시맨틱 웹 구성방법>
-
head : 문서를 구조적으로 표현하기 위해서(시맨틱 웹으로 구현위해)
-
nav, aside, section, article (HTML5가 제공하는 시맨틱 웹 구성)
-
meta 키워드 -> 검색엔진
코드정리 : ctrl + shift +f
-인라인
<h2 style="font-family: 돋움, serif:font_size: 30px;color:blue;background:yellow">인라인 스타일 적용</h2>
-내부
<style type="text/css">
h3{
font-family: 돋움,serif;
font_size:20px;
background: #CC66FF;
}
</style>
<h3>내부 스타일 시트 적용</h3>
-외부
@charset "UTF-8";
h4{
font-family: 돋움,serif;
font_size:10px;
background: #33FFFF;
}
-
<link rel = "stylesheet" type="text/css" href = "style.css">
-
<style type="text/css">
@import url("style.css")
</style>
<h4>외부 스타일 시트 적용</h4>
--CSS 선택자의 이해

언제 클래스를 넣고 ID를 넣는가
클래스 : 집합을 잡을 때, 중복가능 .className
ID : 중복불가, 유일한 식별자 #idName
타입, 클래스, ID만 많이 사용함 그 후엔 하위&자식
하위 : 자손, 자식: 자식
3-3-03
#gnb {//ID, 일반
list-style-type: none;
}
#gnb > li{ //자식
display : inline;
}
#gnb a{ //자손
text-decoration: none;
padding-left: 1Spx;
font-size: 30px;
font-weight: bold;
color: orange;
}
.note{ //클래스
border: 1px solid;
}
**가상클래스 선택자 요소

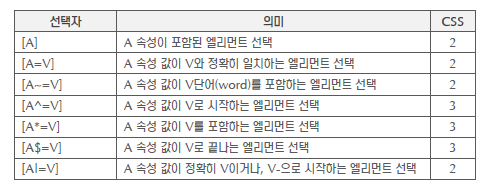
**속성 선택자 요소

3-3-04
h2[title] {color: red; font-weight: : bold;}
a[href $="html"] {border: solid}
a[href ^="http"] {background:url("images/external.gif")no-repeat center left; font-weight: bold;}
3-3-10
.parent{
width : 870px;
font-family: 맑은고딕;
background: #33CCCC;
color: red;
padding: 50px;
margin: 10px;}
.child> p{
width : 670px;
height: 60px;
border: 2px solid;
color: #CC0033;
font-weight: bold;
text-align: center;
padding: 7px;
}




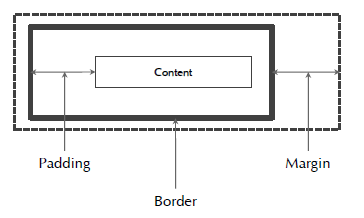
**박스모델

<mission>
-
box ->width, height
-
background/border
-
여백->padding/margin
-
text, 간격/ 정렬,크기
블록,속성 추가
**Layout
-
width, height
-
margin
-
float
-
position
-float하면 겹쳐져서 margin생성할때 주의해야 함, (겹쳐진 구조라 처음에 조금간격주면 붙어서 보이지 않음)
나중에 abs정렬로 float된 것을 정렬할 수 있다.
div{
float: left;
}
p{
margin-left:200pt;
}
.abs{
clear: both;
}
**layout 1
#menu ul{
list-style-type: none;
border-top : 2px solid #6ec378;
border-bottom : 2px solid #6ec378;
height : 40px;
width : 1000px;
margin-left : 10px;
padding-top : 10px;
}
#menu li{
display : inline;
width : 15%;
padding : 20px;
text-align : center;
}
#menu a{
text-decoration: none;
font-size: 16px;
color : darkgreen;
font-weight: bold;
padding-left: 30px;
}
#content1 img{
float : left;
}
#content1 {
width : 400px;
height : 70%;
float : left;
}
#content2 {
margin-left : 400pt;
width : 500px;
height : 70%;
}
#infolist{
clear: both
}
#infolist ul{
border : solid;
background : green;
border-color: green;
}
#infolist li{
display : inline;
list-style-type: none;
}
a[href *= "http"]{
color = white;
}
</style>
**menu2
#sidemenu{
float: left;
width: 20%;
margin-top: 10%;
}
#content{
margin-left: 30%;
}
ul{
list-style-type: none;
}
ul li{
background: url("images/menu_bg.gif") no-repeat 0 0;
background-size : 150px;
height: 50px;
padding-top:10px;
padding-left:20px;
}
ul a{
text-decoration: none;
color: darkgreen;
font-size: 14px;
font-weight: bold;
}
#content h3{
background-color: #66FFCC;
background-size: 25%;
}
'FULLSTACK > WEB' 카테고리의 다른 글
| JAVA SCRIPT 3차시 - 객체 (0) | 2020.11.13 |
|---|---|
| JAVA SCRIPT 2차시 - 함수, 객체 (0) | 2020.11.13 |
| CSS 2차시, JAVA SCRIPT 1차시 - position, 게시판완성 (0) | 2020.11.13 |
| HTML 1차시 - HTML5 시맨틱 태그 (0) | 2020.11.13 |
| WEB 1차시 - 개념 (2) | 2020.11.13 |